utterancesを使ってGatsby製のブログにコメント投稿機能をつける
utterancesとは
公式ドキュメントはこちら↓
ブログのページに紐づいたGithubIssuesのコメントをブログ記事に対するコメントとして取得・表示していくれるライブラリ。
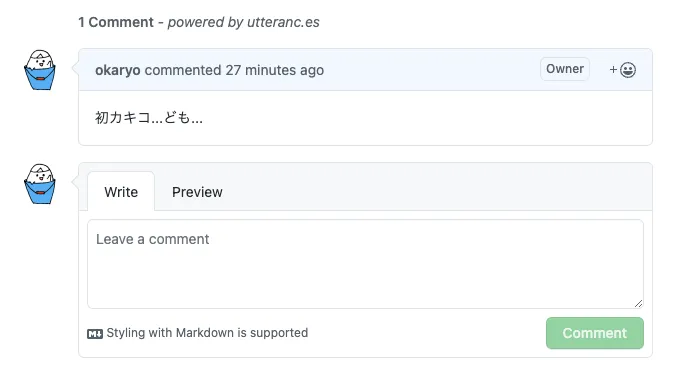
実際にこのブログにも導入してみると、こんな風なコメント欄を簡単に実装できた。

実際にコメントする際はGithubログインが必要となる。
導入方法
まずは、公式ドキュメントにあるconfigurationに沿って設定を進めていく。
- Repository
- コメントを作成するためのpublicなGithubレポジトリを作成する。
- このレポジトリにGithubAppのutterancesを適用させる。
- Blog Post ↔️ Issue Mapping
- ブログ記事とGithubIssueのマッピング方法を選択する。
- 自分はイシューのタイトルが記事のタイトルになるように
Issue title contains page titleを選択。
- Issue Label
- 作成されたイシューにラベルをつけるかどうかを選択。
- 自分は
commentというラベルがつくようにしておいた。 - なお、このラベルはあらかじめレポジトリの方で作成しておく必要がある。
- Theme
- 自分は
GithubLightを選択
- Enable Utterances
- 以上の設定をすると、以下のスクリプトタグが生成されているはずだ。
<script src="https://utteranc.es/client.js"
repo="okaryo/commnent.okaryo.log"
issue-term="title"
label="comment"
theme="github-light"
crossorigin="anonymous"
async>
</script>これをブログの記事下にでも追加すれば、コメント投稿機能があっとい間に完成する。
しかし、ブログにGatsby(React)を使っている場合はscriptタグがサポートされていないので追加の対応をする必要がある。
Gatsby対応
対応方法としては、createElementでscriptタグを作成し、それにsetAttributeを使って各情報を付与していくというやり方をとった。
また、コメント欄にあたる要素をコンポーネントとして切り出しておいた。
結果として、以下のようなコンポネートになった。
const Comments = () => {
const commentsElementId = 'comments-generated-by-utterances'
useEffect(() => {
const script = document.createElement('script')
script.async = true
script.src = 'https://utteranc.es/client.js'
script.setAttribute('repo', 'okaryo/comment.okaryo.log')
script.setAttribute('issue-term', 'title')
script.setAttribute('label', 'comment')
script.setAttribute('theme', 'github-light')
script.setAttribute('crossorigin', 'anonymous')
const comments = document.getElementById(commentsElementId)
if (comments !== null) comments.appendChild(script)
}, [])
return <div id={commentsElementId} />
}
export default Commentsこれをコメント欄にあたる箇所に<Comments />として呼び出してあげると、冒頭のようなコメント欄が表示されるようになった。
試しにコメントをしてみると、確かにGithubのイシューの方に書いたコメントが作成されている。

おわり
utterancesを使うことでブログのコメント投稿機能を簡単に実装できた。
コメントをGithubのイシューとして管理し、それをSearchAPIで検索して表示させるという解決方法はシンプルで実用的で天才だと思う。
自分もいつかこんなライブラリを作ってみたい。
ともかく、このブログにもコメント投稿機能がついた。ぜひ気軽にコメントをしていただけるととても嬉しい。
(荒らしや切れ味の鋭すぎるマサカリが来ないことを祈る)




