Chrome132からDevToolsで拡張機能のストレージを確認・編集できるようになった
はじめに
個人開発でタブ管理用のChrome拡張TabTabTabを開発している。自分の拡張に活かせる新機能はないかChrome拡張のニュースをたまにチェックしているのだが、Chrome132からChrome拡張の開発が少し便利になる機能が出たので紹介する。
DevToolsからストレージの確認・編集
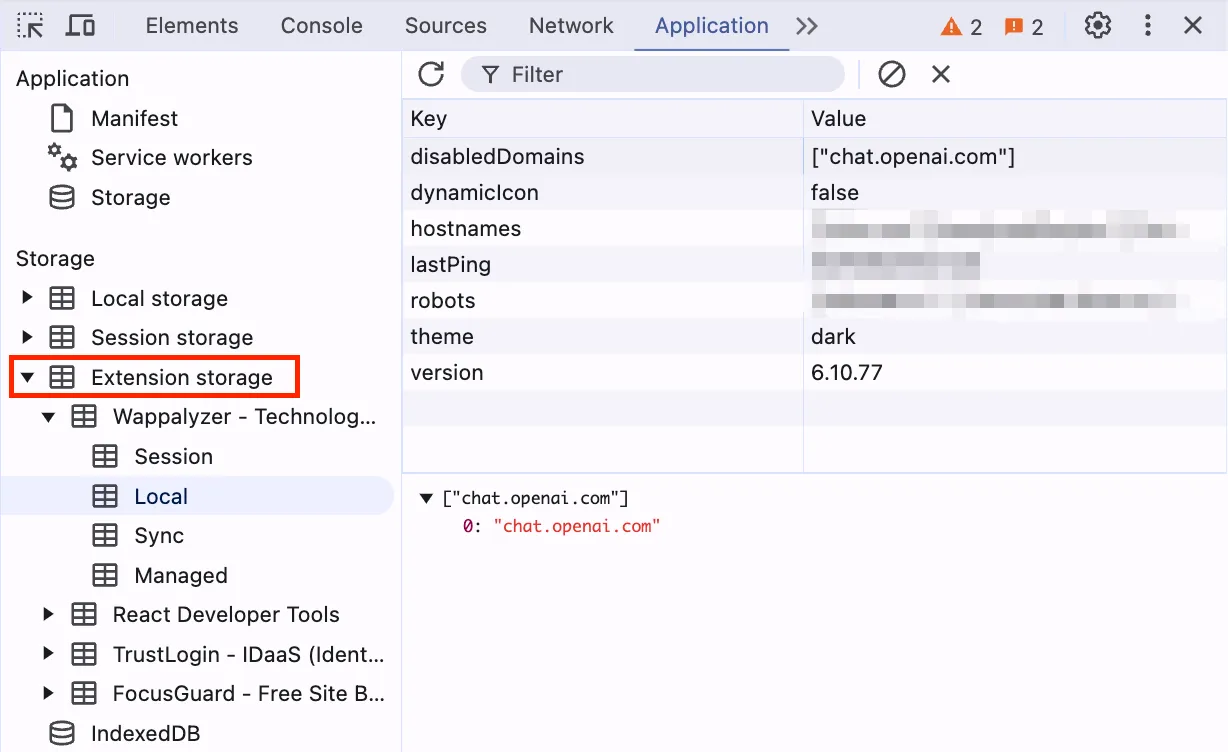
Chrome132からDevToolsのApplication > StorageにExtension storageという項目が追加され、インストールしている拡張で使用しているストレージの内容を確認・編集できるようになった。今まではデバッグプリント等でストレージの内容を検証していたが、これでかなり開発時のデータ検証がやりやすくなるように感じる。

DevToolsに表示される拡張はstorage権限を必要としているもので、session, local, sync, managedの4種類それぞれのストレージを確認できる。また、このストレージの確認は以下の場合に可能となる。
- 拡張がcontent scriptを挿入しているドキュメント
chrome-extension://スキームのドキュメント(popupやoptionsなどのページ)- 拡張機能のServiceWorker
- Manifest V2のbackground page
ストレージを確認・編集できることは、自身の拡張を開発する際にとても便利だし、他の拡張がどんなデータをストレージに保存しているのかを確認することもできる。もちろんデータの削除も可能だが、拡張によっては拡張が提供している以外の方法でのデータの削除は意図しない挙動を引き起こす可能性があるので注意が必要だろう。
おわり
これでChrome拡張がより開発しやすくなった。現在拡張を開発されている方も、これから開発してみたい方も、ぜひ使ってみてほしい。
また、自分は今回のような新機能を以下のページをたまにチェックして仕入れている。他に良い情報源があれば共有いただきたい。